Sabah sabah başıma gelen ve beni ayar eden Chrome ve Helvetica font sorununa çözümümü anlatacağım. Umarım benim gibi sorun yaşayanlara çözüm olur.
Malumunuz bir dijital tasarımcıyım. İşim gereği çok fazla font bilgisayarımda yer alıyor. Lazım olsun olmasın duruyorlar. Bir sabah kalktığımda Facebook’un Chrome’da eskisi gibi iyi gözükmediğini, hatta yamuk yumuk gözüktüğü fark ettim. Sorun tabii ki fontlarla alakalıydı. Biraz araştırma yaptım, ilgili fontu silince düzeleceğini söyleyerek bir çok insanın fontunu PC’sinden silmesini isteyen insanlara ulaştım. Bu tabii ki benim tepemi attırdı. Sorunu silerek çözmek en anlamsız ve kolay olan yöntemdir. Yarın bir gün o fonta ihtiyacı olabilecek insanlar, sadece o font Türkçe desteklemediği için PC’sinden sildiklerini öğrenince baya kızacaklar. Duruma müdahale etmek için yine bir tasarımcı olarak Custom.css ile çözümlemeyi denedim fakat son güncelleme ile Chrome üzerinde yerini bulamadım (sabah sabah daha bir şey yememişim bunlarla uğraşıyorum).
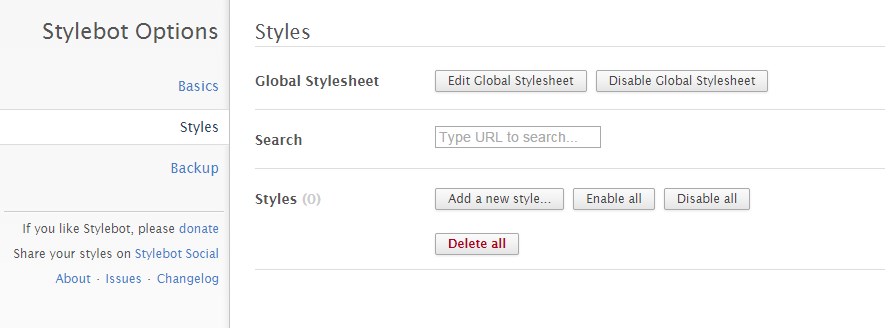
Sonra az daha araştırdım ve Chrome için Stylebot diye bir app buldum. Bunun vasıtasıyla Chrome içerisinde tüm font kullanımlarını istediğiniz gibi kontrol edebiliyorsunuz (tabii css bilginiz varsa).
Yükledikten sonra options kısmından ilgili yeri açtım:
Oradan da edit GlobalStylesheet’a basıp açılan kısma aşağıda göreceğiniz kodları yazdım. Böylelikle Helvetica kullanımını Arial ile değiştirmiş oldum. Fontu silmek yerine ilerleyen zamanlarda Chrome güncellemesi ile değişebilecek bu soruna temiz ve geçici bir çözüm üretmiş olduk!
@font-face {
font-family: Helvetica;
src: local(‘Arial’);
}
@font-face {
font-family: “Helvetica, Neue”;
src: local(‘Arial’);
}
@font-face {
font-family: ‘Helvetica, Neue, Custom, ‘;
}
@font-face {
font-family: Helvetica;
font-weight: bold;
font-weight: 700;
src: local(‘Arial’);
}
@font-face {
font-family: “Arial”;
font-weight: bold;
font-weight: 700;
src: local(‘Arial’);
}
@font-face {
font-family: “Arial, Custom”;
font-weight: bold;
font-weight: 700;
src: local(‘Arial’);
}
Bu ara illa Chrome kullanmak isteyen arkadaşlar bu şekilde sorunları varsa çözüp kullanabilirler. Onun haricinde Yandex, Opera, Firefox, Vivaldi ve Maxthon’da böyle bir sorun şu an yok (hepsiyle tek tek girdim baktım, valla billa yok… Hep Chrome zaten…) Chrome’da bununla kim uğraşır lan diyenler de Yandex kullanabilirler 😉